إن كنت مستخدماً جديداً لبرنامج Microsoft Expression Web 4، فإليك شرح كيفية إستخدام البرنامج للمبتدئين، من خلال ارشادك خطوة بخطوة إلى طريقة استخدامه في إنشاء موقع ويب.
تعد عملية تطوير وتصميم مواقع الويب من المهام التي تتطلب تركيز عالي، وإستخدام الأدوات المناسبة. لا يزال Adobe Dreamweaver يحتل الصدارة في مجال تصميم مواقع الويب، ولكن ما زلنا نجد أن برنامج Expression Web 4 هو احترافي لتحرير مواقع الويب وتصميمها وكل هذا مجانا.
خطوات إعداد موقعك الأول في Expression Web 4
قبل البدء في شرح إعداد موقع ويب، إذا لم تكن تملك برنامج Expression Web 4 على الكمبيوتر، فيمكنك الحصول عليه مجاناً من هذا الرابط. بمجرد تحميل البرنامج وتثبيته على جهازك، يمكنك اتباع الخطوات الواردة أدناه.
الخطوة الأولى: إنشاء موقع ويب فارغ.
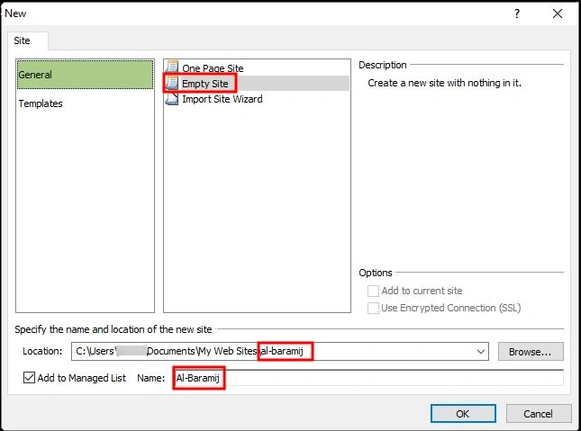
- إضغط على “Site” من القائمة العلوية ثم اختر “New Site”، وستظهر نافذة جديدة.
- اختر “Empty Site” في العمود الأوسط داخل النافذة.
- قم بتسمية إسم الموقع في خانة “Location” و “Name”.
- اضغط على زر “OK”.
يمكن تعريف موقع ويب على أنّه مجلد يضم داخله صفحات الويب، وجميع العناصر المستخدمة في إنشائه، مثل الصور وملفات CSS و JavaScript.
وبالتالي، فإنّ الخطوة الأولى لإنشاء أيّ موقع إلكتروني هي إنشاء مجلد فارغ (موقع فارغ). كما أنها تعدّ خطوة جيّدة لإبقاء الملفّات مرتّبة، والوصول إليها وفتحها بسهولة لاحقاً.
الخطوة الثانية: تحديد نوع المستند “Doctype”.
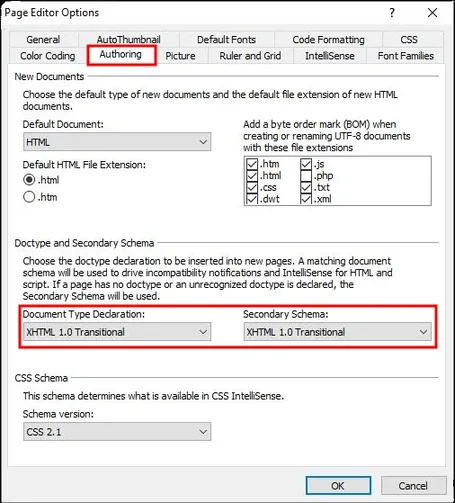
- اضغط على “Tools” من القائمة، ثم على خيار “Page Editor Options”.
- ستفتح نافذة جديدة تضم عدداً من التبويبات.
- توجّه إلى تبويب “Authoring”.
- قم بتعيين نوع مستند “xhtml 1.0 transitional” كما هو موضّح في الصورة.
- اضغط على زر “OK”.
ملحوظة: قم بتحديد نوع الـ Doctype قبل البدء في إنشاء صفحات الويب، مع العلم أنّك لن تحتاج إلى إختياره إلّا مرة واحدة.
الخطوة الثالثة: تجهيز صفحة HTML فارغة.
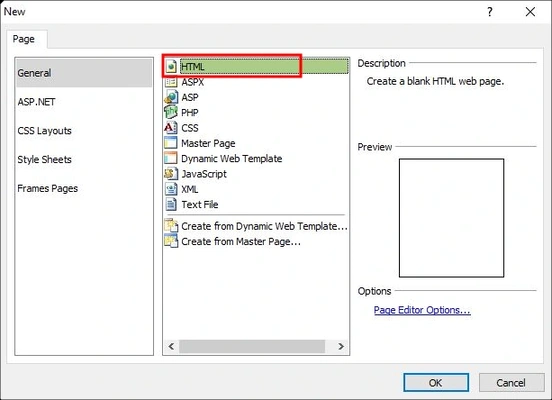
- اضغط على “File” من القائمة، ثم مرر مؤشر الفأرة فوق خيار “New”، ثم اضغط على “Page”.
- ستظهر لك نافذة جديدة تضم جميع أنواع الصفحات التي يمكنك انشاؤها من خلال برنامج Expression Web 4.
- في العمود الأوسط ستجد خيار لغة HTML، قم باختياره.
- اضغط على “OK”.
ستعود إلى صفحة التحرير الأساسية حيث تستطيع حفظ وتسمية الصفحة التي كنت تعمل عليها.
بافتراض أنّ هذه الصفحة هي صفحة موقعك الرئيسة، وجب عليك تسمية هذه الصفحة باسم “index”.
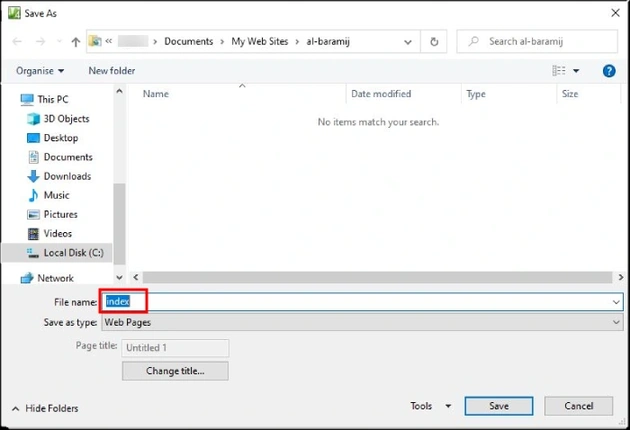
الآن اضغط على أيقونة الحفظ الموجودة على الشاشة، لتظهر لك نافذة جديدة.
ضع كلمة “index” أو اكتب اسم الصفحة الذي اخترته، ثم اضغط على زر “Save”.
الخطوة الرابعة: إعداد صفحة الأنماط الخارجية.
طريقة إتمام هذه الخطوة هي مماثلة للخطوات السابقة.
- اضغط على “File” من القائمة، ثم مرر الفأرة فوق “New”.
- ثم اضغط على خيار “Page”. عندها ستنبثق نافذة جديدة.
- اختر “CSS” ضمن العمود الأوسط داخل النافذة.
- اضغط على زر “OK”.
الآن جاء دور حفظ الصفحة ومنحها اسماً خاصّاً بها. لفعل ذلك اضغط على أيقونة الحفظ، ثم قم بكتابة اسم “mainstyles”، ثم اضغط على زر “Save”.
سيقوم برنامج Expression Web بإضافة امتداد “.css” إلى الصفحة تلقائياً.
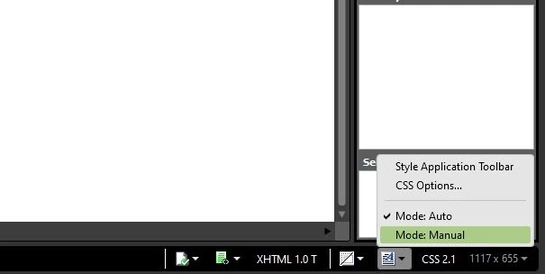
الخطوة الخامسة: تحويل وضع تطبيق الأنماط إلى الوضع اليدوي.
في الجزء السفلي على يمين الشاشة، ستجد أيقونة صغيرة بحرف A أو M ضمن شريط المهام.
بجانب الأيقونة ستجد سهماً صغيراً، اضغط عليه، ثم تأكد من أن خيار الوضع اليدوي “Manual” محدد.
بعد هذه الخطوات ستستطيع كتابة أكواد CSS بشكل يدوي، وهي تعتبر أفضل طريقة، لأنها تمنحك خيارات تحكم أكبر بأنماط CSS. أمّا الوضع التلقائي فيعني أنّ التطبيق سيقوم تلقائيّاً بإنشاء الأنماط.
الآن قد صرت جاهزاً لبدء تصميم صفحات موقعك على الويب من خلال برنامج Microsoft Expression Web 4، بعد وضع مخطّطاً واضحاً لها بطبيعة الحال.